به گزارش رسانه تحلیلی خبری آناژورنال در شمارهی این هفتهی Breakpoint، جذابترین ابزارهای توسعه را بررسی میکنیم، از جمله Manicode، یک بستهی npm که امکان ویرایش کدها با دستورات زبان طبیعی را فراهم میکند.
ابزارهای جدید توسعه Manicode
این هفته پنج ابزار جدید که به بهبود تجربهی توسعهدهندگان کمک میکنند، معرفی شدهاند:
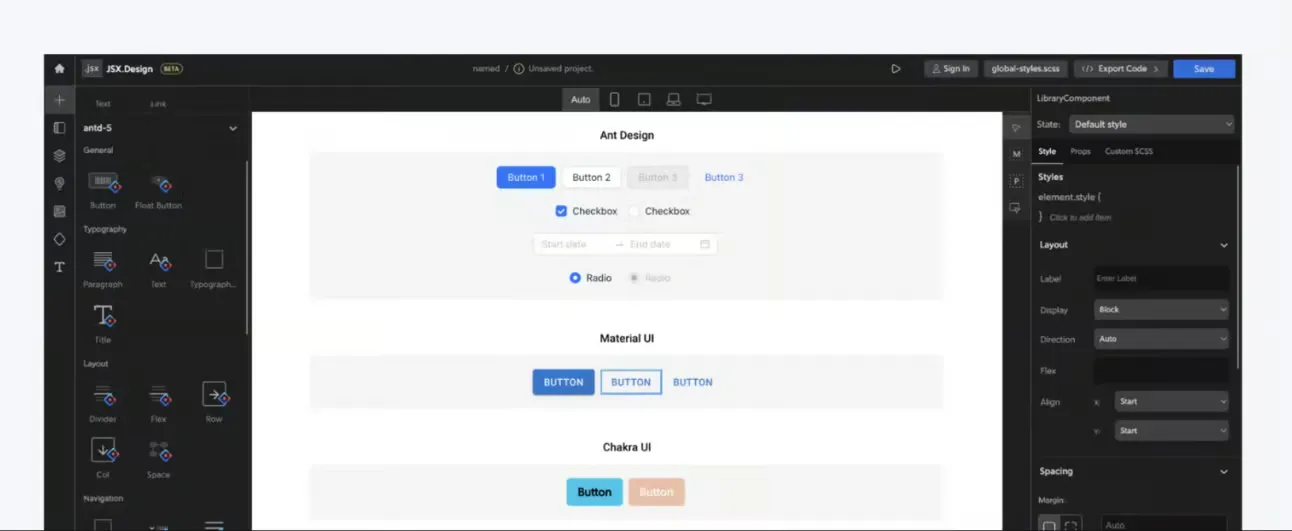
JSX.Design: ویرایشگر بدون کد برای توسعهی React که امکان طراحی بصری رابط کاربری و تولید JSX در لحظه را فراهم میکند.
Manicode: بستهی npm که به توسعهدهندگان اجازه میدهد کدهای خود را با زبان طبیعی از طریق ترمینال ویرایش کنند.
Trag: ابزاری برای بررسی کد و اعمال قوانین شخصیسازیشده روی Pull Requestها.
Stacktape: ابزاری برای خودکارسازی استقرار و مدیریت زیرساخت AWS بدون نیاز به دانش DevOps.
Treblle 3.0: پلتفرمی برای مدیریت و توسعهی APIها با قابلیت نظارت، مستندسازی و اشکالزدایی.
Manicode: با کد خود صحبت کنید!
یکی از جذابترین ابزارهای این هفته، Manicode است که به توسعهدهندگان امکان میدهد با استفاده از دستورات زبان طبیعی، مستقیماً از طریق ترمینال، کدهای خود را ویرایش کنند.
این ابزار بهصورت خودکار فایلهای موردنیاز را فراخوانی کرده و دستورات یا تستهای لازم را اجرا میکند.
این ویژگی بهخصوص برای توسعهدهندگانی که به دنبال راههای سریعتر برای مدیریت پروژههای خود هستند، کاربردی خواهد بود.
تصور کنید بهجای ویرایش دستی چندین فایل، بتوانید تنها با یک دستور ساده، تغییرات موردنظر را اعمال کنید!
دیدگاه کارشناسان در مورد JSX.Design و Trag
Alex Gap، یکی از توسعهدهندگان ما، نظرات خود را دربارهی دو ابزار JSX.Design و Trag به اشتراک گذاشته است:
🔹 Trag: ایدهی اعمال قوانین پیچیده روی کد جالب است، اما در آزمایش اولیه، نتایج مطلوبی نداشت.
بسیاری از قوانین تعریفشده باعث تولید هشدارهای غیرضروری شدند.
البته، اگر قوانین بهدرستی تنظیم شوند، میتوانند ارزشمند باشند.
🔹 JSX.Design: این ابزار برای ایجاد سریع نمونههای اولیه UI مفید است، اما نمیتواند جایگزین کامل یک ویرایشگر کد باشد.
برای ساخت رابطهای کاربری پایهای کاربردی است، اما برای پیادهسازی منطق اپلیکیشن، همچنان نیاز به کدنویسی خواهید داشت.
مقالات پیشنهادی مرتبط:
راهنمای فاینتیونینگ مدلهای هوش مصنوعی – نوشتهی Kyle Corbitt (مدیرعامل OpenPipe)
اگر میخواهید بدون داشتن تخصص عمیق در یادگیری ماشین، مدلهای هوش مصنوعی خود را بهینه کنید، این مقاله برای شماست.
چگونه اولین ۱۰ مشتری B2B خود را جذب کنید؟ – نوشتهی Chris Bakke
استراتژیهای جدیدی برای جذب مشتریان اولیه بدون ارسال ایمیلهای اسپم و بینتیجه.
سوالات متداول:
1. Manicode چگونه کار میکند؟
این ابزار دستورات زبان طبیعی را پردازش کرده و تغییرات موردنظر را در کد اعمال میکند. همچنین میتواند تستها و دستورات ترمینال را اجرا کند.
2. JSX.Design برای چه کسانی مناسب است؟
برای توسعهدهندگانی که به دنبال راهی سریع برای طراحی بصری رابط کاربری React هستند، اما همچنان به یک ویرایشگر کد برای پیادهسازی منطق برنامه نیاز خواهند داشت.
3. Trag چه مزیتی نسبت به سایر ابزارهای بررسی کد دارد؟
Trag میتواند قوانین سفارشی را روی Pull Requestها اعمال کند، اما دقت تنظیم این قوانین نقش مهمی در کیفیت نتایج دارد.










ارسال نقد و بررسی