به گزارش رسانه تحلیلی خبری آناژورنال در The Breakpoint این هفته به بررسی ابزارهایی پرداختهایم که به توسعهدهندگان کمک میکنند تا پروژههای خود را سریعتر بسازند و مدیریت کنند.
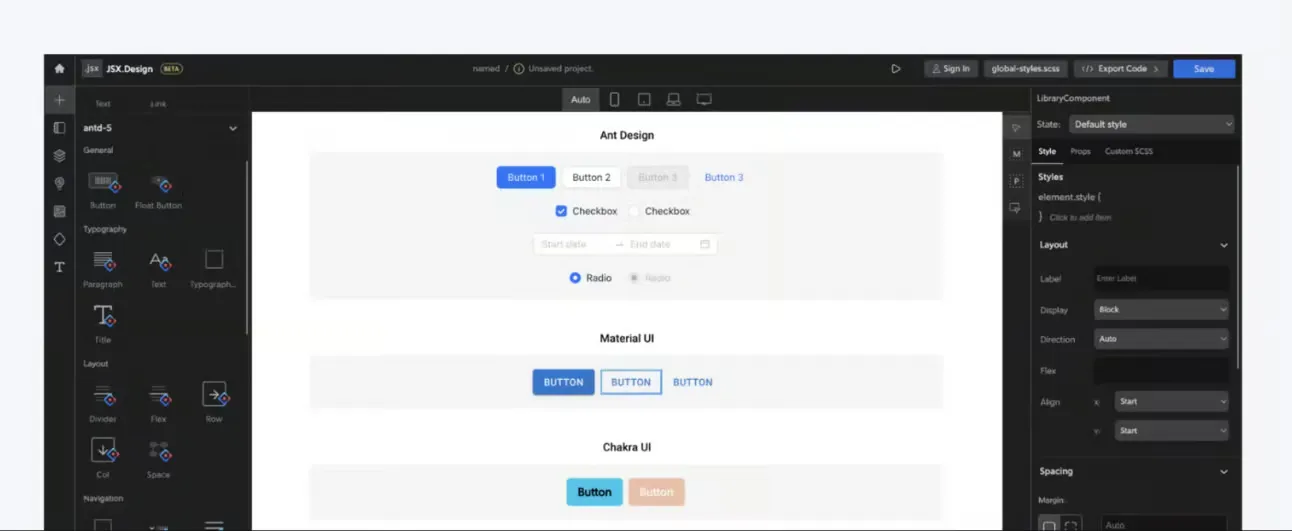
JSX.Design یک ویرایشگر بدون کد است که به شما امکان میدهد تا رابطهای کاربری در React بسازید.
این ابزار بهویژه برای کسانی که میخواهند UIهای واکنشگرا بسازند بدون اینکه نیازی به نوشتن کد زیاد داشته باشند مفید است.
این ابزار از فریمورکهای محبوب React مانند Next.js و CRA پشتیبانی کرده و کد JSX را در زمان واقعی تولید میکند.
Manicode یک پکیج npm است که به شما امکان میدهد که کد خود را با استفاده از دستورات طبیعی زبان و از داخل محیط CLI ویرایش کنید.
این ابزار به راحتی فایلهای مورد نیاز را بارگذاری کرده و دستورات شما را اجرا میکند، از جمله اجرای تستها و دستورات ترمینال.
Trag ابزار دیگری است که برای مرور کد طراحی شده است و به شما این امکان را میدهد که قوانین خاص خود را به زبان ساده به آن بدهید تا به صورت خودکار در هر pull request اعمال شود.
این ابزار میتواند به جستجو و شناسایی خطاها و آسیبپذیریها کمک کند.
Stacktape یک ابزار اتوماسیون زیرساخت است که به شما کمک میکند زیرساختهای AWS را بدون نیاز به تخصص DevOps راهاندازی کنید.
این ابزار به شما کمک میکند که بهسرعت تنظیمات تولیدی AWS خود را با استفاده از Infra-as-Code انجام دهید.
در نهایت، Treblle 3.0 نیز یک پلتفرم برای ساخت، ارسال و مدیریت APIها است که به تیمها کمک میکند تا APIهای خود را با اطمینان و نظارت بهتر به بازار عرضه کنند.
این ابزارها میتوانند به طور چشمگیری فرآیند توسعه و مدیریت پروژههای شما را سادهتر و سریعتر کنند، از طراحی رابطهای کاربری تا مدیریت API و زیرساختهای ابری.
سوالات متداول:
1. JSX.Design چیست و چگونه به توسعهدهندگان کمک میکند؟
JSX.Design یک ویرایشگر بدون کد (no-code) برای توسعه React است که به شما این امکان را میدهد تا رابطهای کاربری واکنشگرا (responsive) را با کشیدن و رها کردن (drag-and-drop) اجزاء، شخصیسازی استایلها و همگامسازی کد ایجاد کنید.
این ابزار از فریمورکهای مختلف React مانند Next.js و CRA پشتیبانی میکند و JSX خام را در زمان واقعی تولید میکند.
2. Manicode چگونه ویرایش کد را آسانتر میکند؟
Manicode یک پکیج npm است که به شما این امکان را میدهد که کد خود را با استفاده از دستورات طبیعی زبان و در محیط CLI ویرایش کنید.
این ابزار به طور خودکار هر فایلی که برای ایجاد زمینه مورد نیاز است را بارگذاری کرده و دستوراتی که میدهید را اجرا میکند، مانند اجرای تستها یا دستورات ترمینال.
3. Trag چه وظیفهای دارد و چگونه به کدنویسان کمک میکند؟
Trag یک همراه هوشمند برای مرور کد است که به شما این امکان را میدهد که قوانین سادهای به زبان انگلیسی بنویسید و آنها را روی هر pull request اعمال کنید.
این ابزار به عنوان یک “سوپرلینتر” عمل کرده و به جستجو و شناسایی خطاها و آسیبپذیریهای بالقوه کمک میکند.










ارسال نقد و بررسی